All new Registrations are manually reviewed and approved, so a short delay after registration may occur before your account becomes active.
【locnode: a light federated host community based on LET and serverless discuss】how deploy it on cf
the demo

sometimes the traditional online forums are complicated to setup,build,run and maintain,even hard to participating in it
so as a demo/learning project only, i developed this light federated host community based on LET and serverless discuss
i own no license with this project
🚀 setup
it has 3 steps:
1. Fork project into your github account
login to github,click https://github.com/minlearn/locnode/fork to fork the project into your account
2. add some secret enviroment variables in this forked project
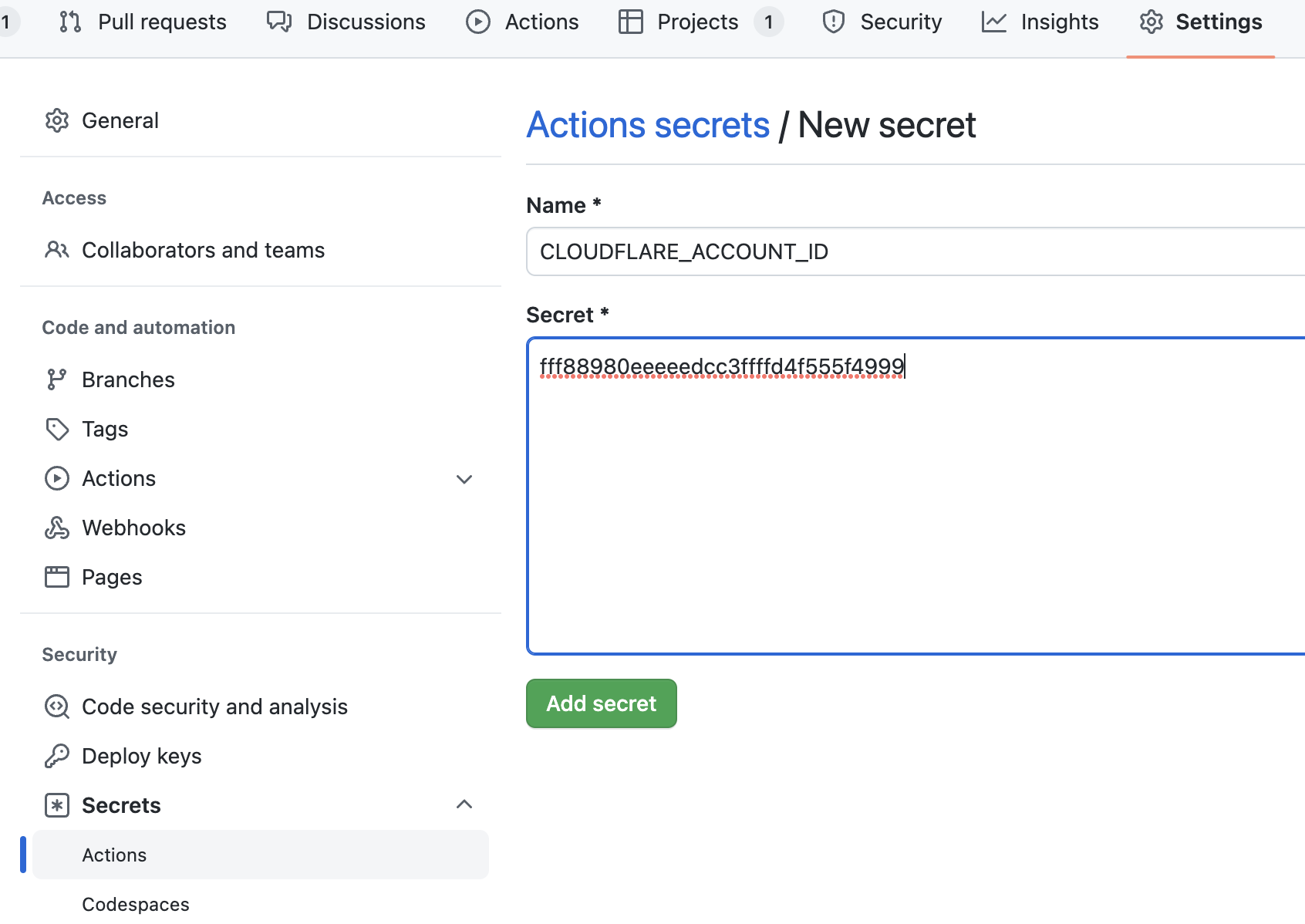
enter your forked project's Settings -> Secrets -> Actions page, add those secret enviroment variables as the picture(ignore the last 2 R2 related ones),how to get these variables and how to use them are listed in the 3 "detail" blocks (please expand the arrow list):

how get the CLOUDFLARE_ACCOUNT_ID variable
after logining into your cloudflare, it will redirect to:https://dash.cloudflare.com/[youraccountid] ,this is a example:https://dash.cloudflare.com/fff88980eeeeedcc3ffffd4f555f4999, the * fff88980eeeeedcc3ffffd4f555f4999 * is just the accountid
copy it as the value of CLOUDFLARE_ACCOUNT_ID variable under Settings -> Secrets -> Actions ,note it will show as stars,

how get CLOUDFLARE_API_TOKEN variable
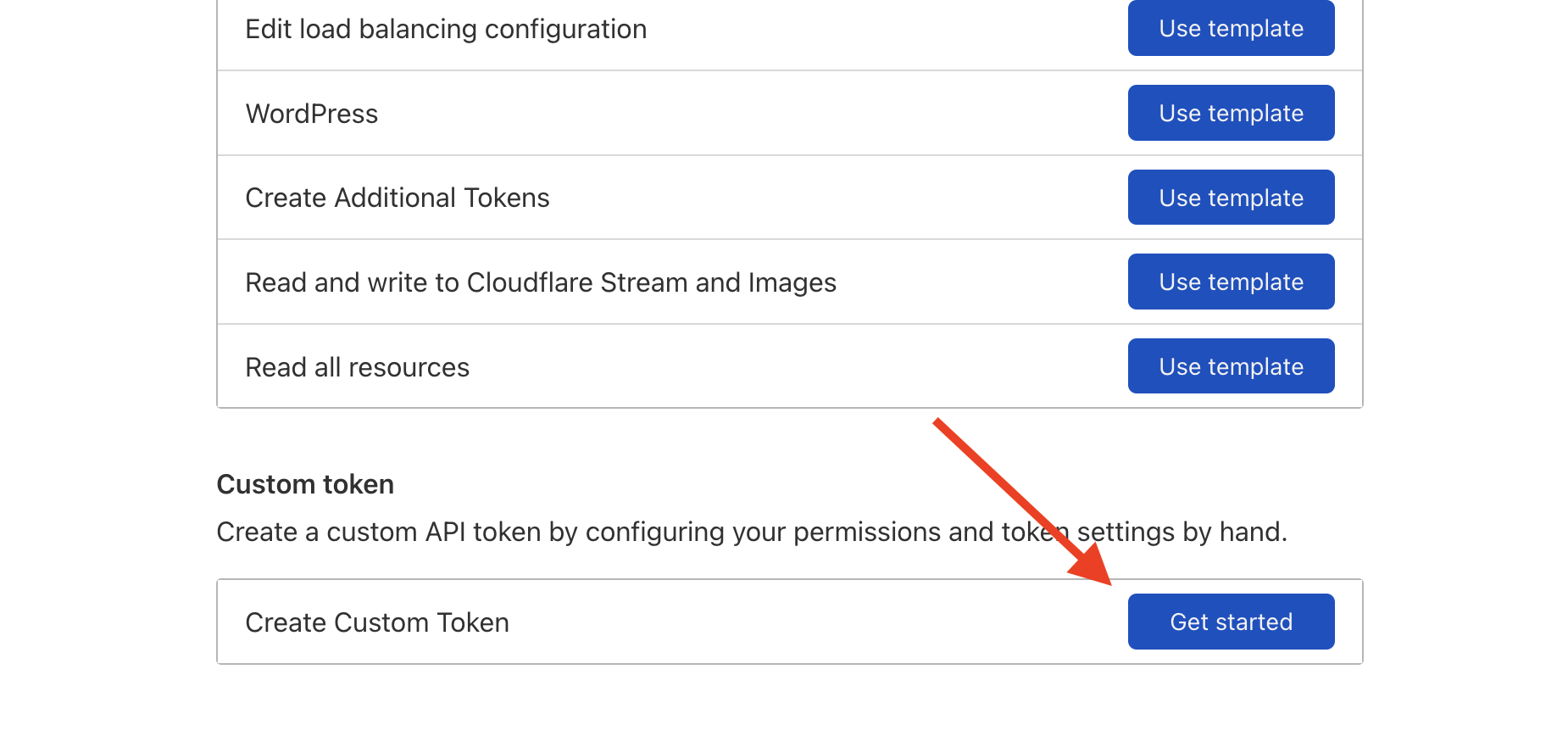
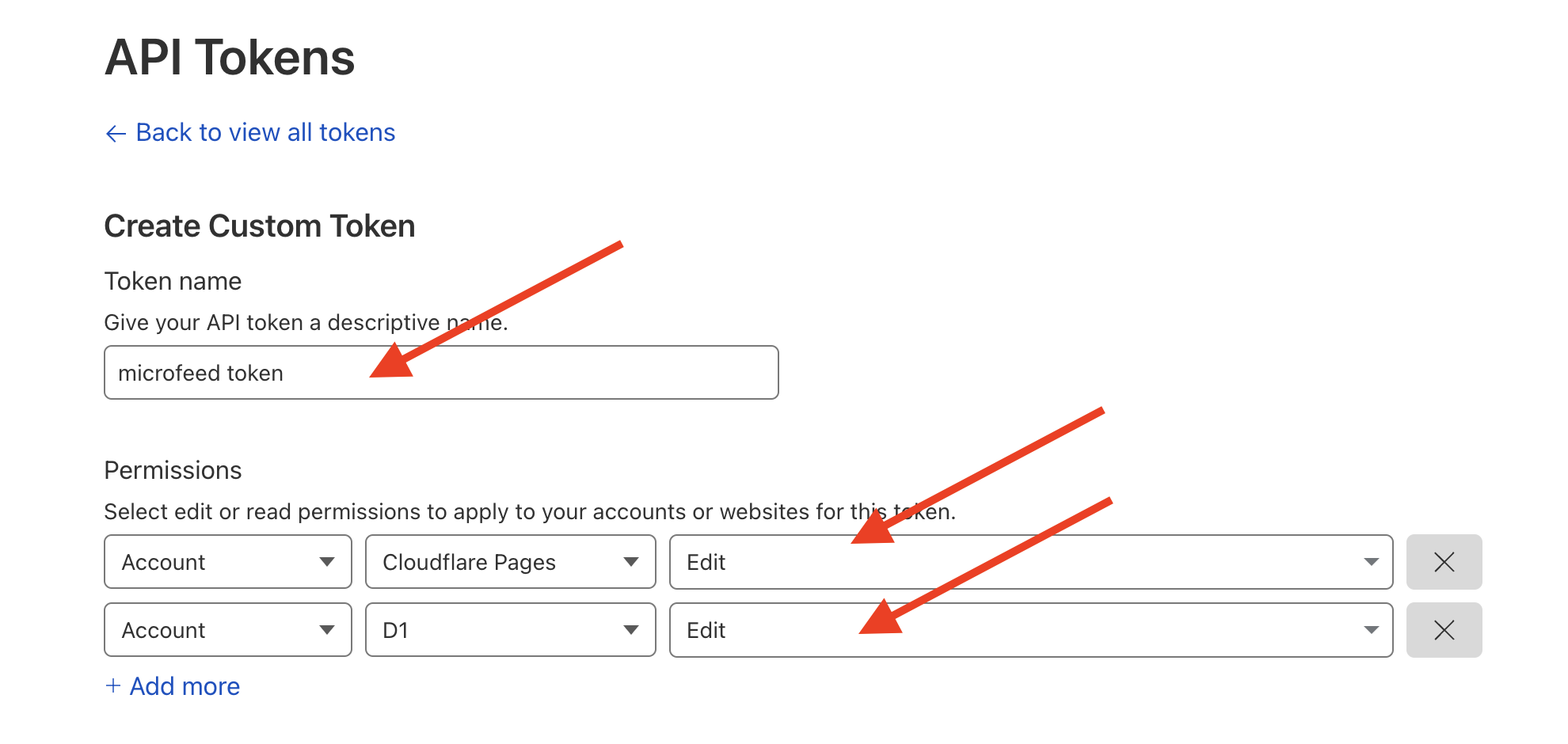
login into cloudflare,then ahead to: https://dash.cloudflare.com/profile/api-tokens to create a custom token with anyname:

note the token permissions,give Cloudflare Pages and D1 roles as editable:

copy them as value of CLOUDFLARE_API_TOKEN variable just as what you did before
give a value to CLOUDFLARE_PROJECT_NAME variable you will named to your deployment of your page project
any is ok,pay attention not to include ._ special charactors, discuss is recommended, or discussmyxxxdomain is ok
copy it as CLOUDFLARE_PROJECT_NAME variable as what you did before
3. run deployment in the github action tab with one click
ahead to Actions -> Deploy to Cloudflare Pages to run deployment action

finally check the result
if done successfully , a green dot will show otherwise a red icon. and now you can find your demo page project at Cloudflare dashboard , it will be accessable at: CLOUDFLARE_PROJECT_NAME.pages.dev
some addon settings:
in your forked repo, edit dist/_workers.js,find and modify below string without interrupting the format,take a example,modify "on" to "off" will turn off the invition feature for the forum
exports=JSON.parse('{"backend":"/","defaults":{"sitetitle":"Locnode","dismissmessage":"第一款能在cf上运行的分布式轻量论坛, 相关咨询联系tg:https://t.me/minlearn_1keydd"},"invite":"on"}'
(you will need a redeployment action in step 3 to make setting take effect )
for regular daily operation just use the app front, for tasks such as "adding regcodes","making a member the mod role",please directly do it in the D1 databse panel in your cloudflare account
the demo: : https://locnode.com
the github project: https://github.com/minlearn/locnode